
- GIMPのテキストで縁取りする方法をは?
- 初心者でもGIMPでカッコいいテキストを作れるの?
- ピカーン!って光る感じの目立つアイキャッチの作り方は?
- グラフィック編集の知識が0で専門用語がわからないけど、できるのかな?
こういった疑問に答えます。
GIMPの超初心者ユーザー向けに、同じく超初心者の私が作成できたアイキャッチ画像
の様に、縁取りを施して光り輝くような目立つテキストを作る方法のみに特化した
覚え書き的な記事としてまとめます。
当ブログにお立ち寄り頂きまして、ありがとうございます!m(_ _)m
こう見えて実は、完全なる超初心者でありながらGIMPで目立つテキストを入力できる
ようになって、ちょっぴりスキルアップした赤兎馬おじさん(@sekitoba1007)です。
やればできるもんですねえ!
こんなアイキャッチ、作ってみたかったんですよねぇ!(^^♪
今回は、スキル0・知識0でGIMPを使って本ページのアイキャッチの様に、輝く
ような目立つ縁取りテキストを作る方法を、同じく超初心者の方にもわかるように細か
く丁寧にご紹介していきます。
目次
- GIMPでテキスト入力して縁取りするまでの流れ(概要)
- 本作業でGIMP使用時に初心者が気を付けるべき注意点
- GIMPでのテキスト入力から縁取りまでの一連の手順
- まとめ
- あわせて読みたい!関連記事のご紹介
GIMPでテキスト入力して縁取りするまでの流れ(概要)

まずは、GIMPでテキストに縁取りして画像ファイルを作成するまでの、一連の流れを
ザックリと説明します。
一連の流れ
①GIMPで、ベースにする画像を読み込む。
②テキストを入力する。
③入力したテキストに縁取りをしていく。
④画像として出力して、完成。
所要時間
所要時間は、このページのアイキャッチ程度のテキストを作るのに、ちょっと慣れれば
5~10分程度でできるようになります。
最初は苦労しましたが、この作業のパターンは単純なので数回繰り返せば慣れてくると
思います。(^^♪
GIMPとは?
GIMP(ギンプ、ジンプ、GNU Image Manipulation Program)は、GNU GPL の下で配布されているビットマップ画像編集・加工ソフトウェア(ペイントソフト)。
GIMPは1995年に Spencer Kimball と Peter Mattis が開発を始めた。
フリーソフトでありながら有料のグラフィック編集ソフトウェアと比べても遜色のないレベルの機能を備えている。レイヤー、トーンカーブ、ヒストグラム、画像の形状からの切り抜き、ブラシエディタ、パスの編集、多種多様なプラグインなどに加え、モザイク編集や、アニメーション合成(GIFアニメーション)を行うなどといったフィルタ機能も数多く備えており、これ一つで、コンピュータ上のほとんどの画像編集は行える。
ウィキペディアより引用
GIMPとは、無料で利用できるグラフィック編集ソフトでして、有名ブロガーや
ユーチューバーも利用している、画像編集の高機能ツールです。
↓ダウンロードはこちらからどうぞ。 ※日本語版でのインストールを推奨!
有名なソフトのため、ダウンロードの詳細な流れは検索すれば出てきますので、説明は
割愛させて頂きます。
ちなみに、マスコットキャラクターの名前はウィルバーと言うそうですね。(゚∀゚)
本作業でGIMP使用時に初心者が気を付けるべき注意点

- レイヤーの概念を意識する必要がある
- テキスト入力・移動等の作業が細かく別のアイコンにわけられている
- 画像サイズによって、pxなどの数値を変える
- 取消は何度でもできるが、一つ一つの作業を丁寧にした方が効率的
私が初めてGIMPの作業画面を見た時、「難しそう・・・」とフリーズしましたが、初めて
使う方は十中八九、同様かと推察します。(゚∀゚)
だからこそ!グラフィック編集の知識が0で使い始めて日も浅い私でもわかるように、
よくやりがちなミスの回避方法も含め、一連の手順を細かく丁寧に解説していきます。
GIMPでのテキスト入力から縁取りまでの一連の手順

それでは、この記事のアイキャッチができるまでの一連の作業を詳しくご紹介します。
ひとつひとつ、本当の初心者(と自分)にもわかるように、細かく説明していきます。
1.GIMPを起動する

GIMPを起動すると、この様な画面が表示されます。
2.ベースにする画像を読み込む

画面中央の赤枠で囲った部分に、ドラッグ&ドロップします。
(ファイル→開く/インポートからでも可)
3. 画像を拡大する(画像サイズが小さい場合のみ任意で)

画面左下の赤枠部にあるボタンで画面サイズを変更して、見やすくする。
今回の場合は、200%を選択しました。
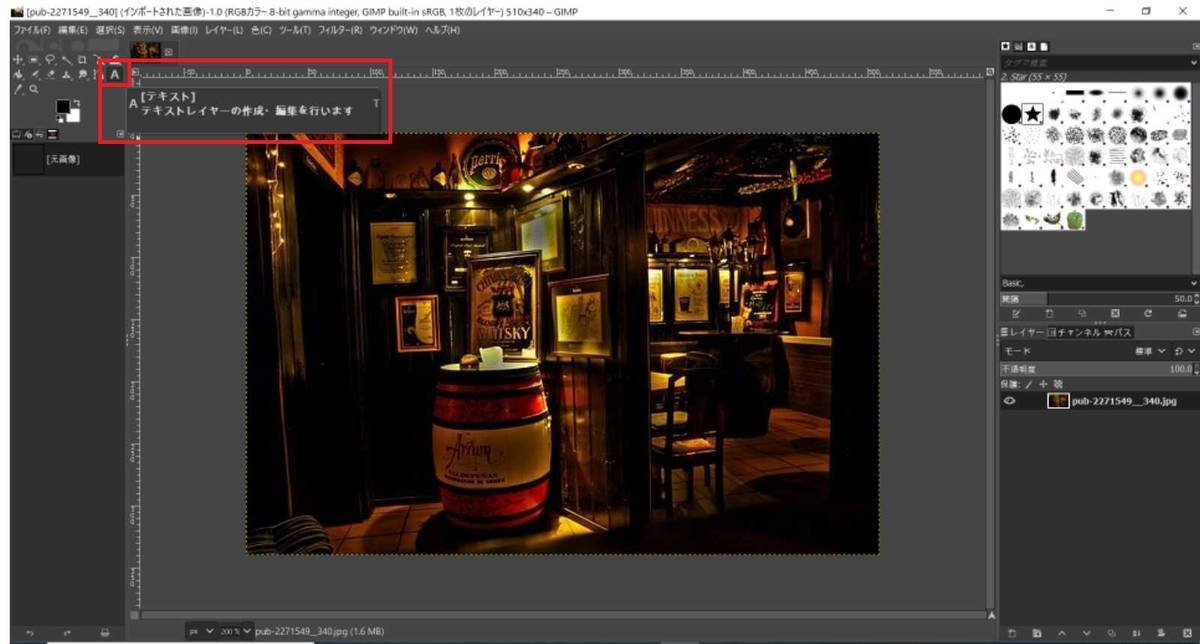
4.テキストを入力する

『A』(テキスト)というアイコンをクリックして、テキスト入力モードに入ります。
5.テキストのフォントやサイズ・色等を決める

画面左側の赤枠部にあるツール画面で、テキスト詳細でお好みの設定に変更しておきま
す。
サイズや色を設定しますが、これは後からでも変えられます。
6.テキストを入力する

テキストを入力します。
位置やサイズ等はこのあと調整しますから、だいたいでOKです。
7.ベースのテキストのサイズを決める

画面左側の赤枠部にあるツール画面で、ベースにするテキストのサイズを決めます。
ここで言う"ベースにするテキスト"とは、縁取りをする前の基礎のテキストです。
8.テキストの移動モードに入る

『✚』(移動)というアイコンをクリックして移動モードに入ります。
9.テキストを移動する

テキストをお好みの位置に移動します。
10.不透明部分を選択範囲にする

画面右下のダイアログ部分にある"テキスト"で右クリックして、"不透明部分を選択範
囲にする"を選択します。
11.テキストが選択され、点線で囲まれたことを確認する

意図したテキストの外周が点線で囲まれたことを確認します。
12.選択範囲の拡大

メニューから選択→選択範囲の拡大をクリックします。
画像に撮り損ねましたが、「選択範囲の拡大」というウインドウが開かれますので、
そこに任意の数値を入力してOKをクリックします。
13.縁取りのサイズを確認する

こんな風に、選択していた点線から更に任意の数値分、拡大した範囲が点線で囲まれま
すので、サイズがお好みかどうか確認して下さい。
OKだという方は、手順16に飛んでください。
今回は、ちょっと大きすぎましたから、手順14に進みます。(;´Д`)
14.やり直したい場合は「元に戻す」

今回は思ったサイズにならなかったので、やり直してみます。
※問題ないという方は、手順16まで飛んでください。
メニューより、編集→元に戻すをクリックして、やり直します。(緑枠部)
15.好みの拡大範囲にする

手順12→13を繰り返し、お好みの拡大範囲にします。
16.新たにレイヤーを追加する

GIMP画面の右下にある"新しいレイヤーを追加"ボタン(赤枠)をクリックします。
ウインドウが開かれますので、レイヤー名を「縁取り1」にして、OKします。
17.レイヤーが追加されたことを確認する

GIMP画面右下側のダイアログ部にレイヤーが追加されたことを確認します。
18.レイヤーをテキストの下に移動させる(ドラッグにて)

追加されたレイヤーをドラッグしてテキストの下に移動させます。
19.拡大選択範囲を塗りつぶす

追加したレイヤーを選択しておき、メニューの選択→塗りつぶすをクリックします。
20.任意の色で塗りつぶされたことを確認する

狙い通り、青地のベース文字のまわりが白色で囲われました。
このとき、もし文字全体が白色などに塗りつぶされた場合は、レイヤーを選択していない、或いはレイヤーがテキストより上にしたままになっている可能性があります。
ちょっと補足(レイヤーの概念)
レイヤーとは、テキストや画像を書き込む透明のフィルムの様なものです。
最初に取り込んだ画像も、テキストを書いたのも、それぞれのレイヤーに書いたもので
これらが上から順番に重ねられているものだとイメージするとわかり易いと思います。
上に並んでいるほどフィルムは手前にあるとお考え下さい。
つまり、上記の様に進めてきて、文字が真っ白に太く塗り替えられたとしたら、書き
込んだレイヤーが青色のベース文字おりも手前にあることが疑われます。
21.更に一回り縁取りを追加する(選択→選択範囲の拡大)

メニューの選択→選択範囲の拡大→数値入力→OKをクリックします。
22.更にレイヤーを追加する

今度は「縁取り2」という名前で新たにレイヤーを追加します。
23.レイヤーが追加されたことを確認する

縁取り2のレイヤーが追加されました。
24.縁取りする色を選択する

画面左上の色を変えるアイコンをクリックして、"描画色の変更"でお好みの色を選択
し、OKをクリックします。
25.拡大選択範囲を塗りつぶす

指定した描画色で塗りつぶします。
26.光るような背景を追加するため、更に選択範囲を拡大

メニューの選択→選択範囲の拡大→任意の数値を入力→OKをクリックします。
27.更に新しくレイヤーを追加する

縁取り3という名前にして、追加します。
28.光らせる部分の色を決める

画面左上の色を変えるアイコンをクリックして、"描画色の変更"でお好みの色を選択
し、OKをクリックします。
29.着色して着色する

一旦、拡大選択範囲部分を光らせたい色でこれまでと同様に着色します。
30.選択を解除する

メニューの選択→選択範囲を解除させます。
※ここがポイントで、この選択範囲の解除をしておかないと、このあとのぼかしを入れ
るときに、上手くグラデーションになりません。(゚∀゚)
31.ガウスぼかしをクリックする

メニューの"フィルター"→"ぼかし"→"ガウスぼかし"をクリックします。
32.ガウスぼかしを調整する

ガウスぼかしのウインドウが開かれるので、数値を変更するかメーターをドラッグする
ことで調整できるので、お好みの輝き具合にしてOKをクリックします。
33.最終確認と画像ファイル出力

これで本記事アイキャッチの縁取りテキスト画像自体は出来上がりです。
出来栄えを確認し、問題なければ画像出力しましょう。
メニューの"ファイル"→"名前を付けてエクスポート"をクリックします。
34.保存場所を指定してエクスポートすれば画像出力完了

出力先フォルダを指定して、エクスポートします。
35.完成

さっそく、出力された画像ファイルを開いて確認してみましょう。
これにて完成です。(゚∀゚)
まとめ

GIMPで超初心者(のわたし)がテキスト入力して縁取りし、ガウスぼかしを使って輝く
ような雰囲気にする方法を、一連の手順と共にご紹介しました。
こうして説明すると、プロセスが長く操作が複雑に思われるかもしれませんが、この
手順書(本ページ)を見ながら数回真似してみると、すぐに覚えられると思います。
基本的に、手順さえ覚えてしまえばこの作業自体はかなりシンプルで簡単に感じられる
と思いますから、必要以上に構えることはありません。
むしろ、いろいろな機能が充実している(筆者もまだ未知の世界)ので、簡単なところ
からひとつずつ覚えていき、GIMPのクセや特徴を覚えながら実践を通じて学んでいく
と良さそうです。
特別なスキルを持っていないGIMP初心者の私でも、冒頭で述べました通りこれくらい
の編集は5~10分でできるようになりましたので、どなたにでもできると思い
ます。
「こんなアイキャッチを作ってみたいな」と思ってこの記事を読んだのなら、是非スグ
にチャレンジして、あなたのアイデアでもっといろいろな活用法にも挑戦してみませ
んか?(゚∀゚)
あわせて読みたい!関連記事のご紹介
最後までお読みいただき、ありがとうございました。